Kaartmateriaal voor betere gebruikerservaring
De eenvoudigste variant: toon de locatie op de kaart
Een vanzelfsprekend voorbeeld van het gebruik van een geolocatie is het tonen van die locatie op een kaart. Deze variant kennen we allemaal. In sommige gevallen willen we de kaart direct zien wanneer de webpagina geladen wordt, in andere gevallen bieden we misschien de kaart aan via een hyperlink "Toon locatie op kaart". Een eenvoudig voorbeeld hiervan zien we op de website www.interessant.in. De locatie wordt aangeduid met een virtuele punaise. Door te klikken op de punaise krijgen we extra informatie. In het voorbeeld wordt de kaart pas getoond als de gebruiker er specifiek om vraagt, zodat de initiële laadtijd van de pagina beperkt kan blijven.

Meerdere locaties tonen: geografische navigatie
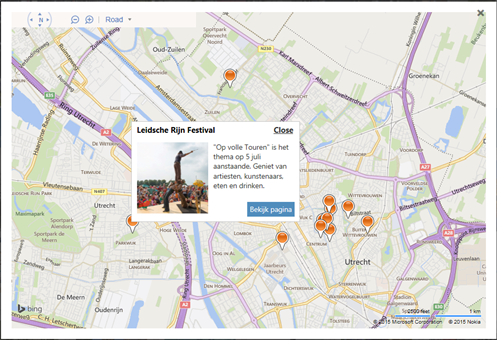
Op een pagina voor een museum is slechts een locatie relevant, maar als we de verzamelpagina van alle musea, apotheken of sportvelden in een bepaalde plaats tonen, dan kunnen we de kaart gebruiken als een aanvullend keuzemenu, waarbij de gebruiker zijn afweging visueel kan maken. Wanneer we op dezelfde website www.interessant.in/utrecht kiezen voor de optie "Toon op kaart" zien we nu bijvoorbeeld:

Omdat de kaart nu als een alternatieve navigatievorm is ingezet, moeten we ook direct kunnen doorklikken naar de details van het evenement. In dit voorbeeld is dit gerealiseerd door de informatiebox, die getoond wordt, op maat te maken en een doorklikknop toe te voegen. Maar die informatiebox kan in de praktijk van alles bevatten.
Gevorderde toepassingen van geografische locaties
Stel, een website biedt wandelroutes aan. Dan ligt niets meer voor de hand dan deze niet alleen in een uitgebreide beschrijving, maar juist ook op een kaart aan te bieden. Of een artikel gaat over een wijk of een gebied. Dan willen we misschien niet een punaise in het midden van dat gebied plaatsen, maar juist de omtrek van dat gebied aangeven. In een volgend artikel gaan we nader in op deze toepassingen en op de techniek achter het gebruik van kaarten.
Werk aan de winkel!
We zijn ondertussen aardig gewend aan het zien van een kaartje in een webpagina. Is de bezoeker van uw website ook geholpen met een kaart? Zo ja, dan is er aan ten minste twee fronten werk aan de winkel.
- Er dient natuurlijk een technische implementatie gemaakt te worden om de kaart en de specifieke locatie(s) te tonen. Hierbij zijn allerlei keuzes te maken (bijvoorbeeld: werken we met Google Maps of Bing Maps of heeft de organisatie eigen kaartmateriaal). Ook moeten we ons de niet eenvoudig te beantwoorden vraag stellen of en hoe we deze aanvullende informatie willen aanbieden aan bezoekers met een visuele beperking.
- Daaraan vooraf gaat dat de locatie van het museum, het sportveld of het evenement is gekoppeld aan de betreffende informatie. Met andere woorden: het gebruikte CMS moet ruimte bieden om minimaal een X- en een Y-coördinaat in te voeren (of hoogte- en breedtegraad), omdat een adres niet altijd zal volstaan. Voor het opzoeken van die coördinaten kan een CMS dan allerlei hulpmiddelen bieden. Kort gezegd: het toevoegen van een locatie aan informatie wordt nu onderdeel van het redactieproces.
We helpen u graag de afweging te maken in welke vorm het werken met kaarten op uw website bezoekers het meest verder helpt en wat er nodig is om dit werkend te krijgen. Neem contact op met Johan Blok (jwblok@cmprofessionals.eu, mobiel 06-51236065) om een afspraak te maken.